Come creare immagini popup automatiche in Joomla
Nella creazione di siti web si può ricorrere a vari CMS (Content Management System). Uno dei più famosi e blasonati è sicuramente Joomla. La sua configurazione si è sviluppata e articolata nel corso del tempo ma la sua forza, secondo me, sin dagli inizi, risiede nella infinita possibilità di personalizzazione grazie alle centinaia di estensioni (componenti, moduli e plugin) sviluppati. Questa forza però, a volte, diventa anche una difficoltà. Ogni qualvolta si è alla ricerca di una specifica funzionalità occorre passare al setaccio le centinaia di possibilità che le sopra richiamate estensioni ci mettono a disposizione, spesso costringendoci a lunghe operazioni di installazione e configurazione per poi magari scoprire che, per qualche motivo, quella estensione non fa al caso nostro.
Una delle funzionalità spesso ricercate è quella relativa alla possibilità di rendere cliccabile un'immagine da parte dell'utente per poi visualizzarla in una finestra popup a dimensione ingrandita. Dopo alcune ricerche e prove mi sono imbattuto per caso in questa estensione JH Image Popup che ho trovato non solo efficace ma estrema semplicità di installazione e soprattutto di estrema semplicità nella sua configurazione. Molte delle estensioni simili infatti, oltre a volte a richiedere procedure di configurazione, richiedono, per la loro messa in opera la generazione di url su ogni immagine che andiamo ad inserire. La particolarità di JH Image Popup invece, risiede nel fatto che una volta installato il plugin questo legge da solo le immagini inserite nel sito e provvede alla creazione dei relativi popup. aper cui, tutto quello che dobbiamo fare è:
1. Scaricare il plugin al seguente link
https://joomla-handbuch.com/en/downloads/jh-image-popup
2. Installarlo con la canonica procedura di Joomla
3. Andare in gestione plugin ed abilitarlo
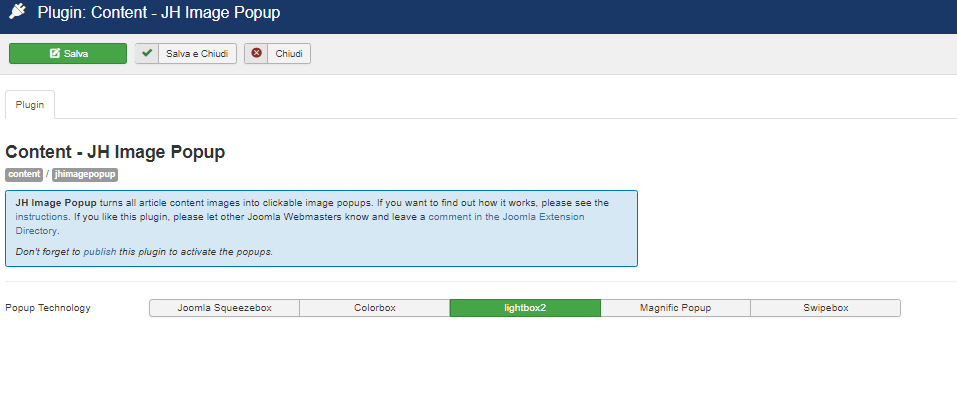
Fatto ciò possiamo, sempre dal plugin, scegliere tra le varie possibilità di animazione che lo stesso ci mette a disposizione
Il suo funzionamento potete vederlo in questa stessa pagina. Che dire. Complimenti agli autori.